

Designers: Andi Manes , Crystal Tompkins,
Rachel Millman & Katelyn Thornton
Platform: Web App
Designed Using: Figma
Screens:10
Hours :40
Gardenstead is a Canadian gardening community who approached #Springboard in order to receive some help with their product opportunities. I and three other designers worked for 4 weeks with the company as part of Springboard's IDP (Industry Design Project) program. My role was to conduct user research, synthesize the findings, create an Email template for the company's newsletter, create the task flow and wireframes and help build a working prototype.
Location : USA
Screener Survey
Our first step was to post on the FB community to recruit participants for our interviews.

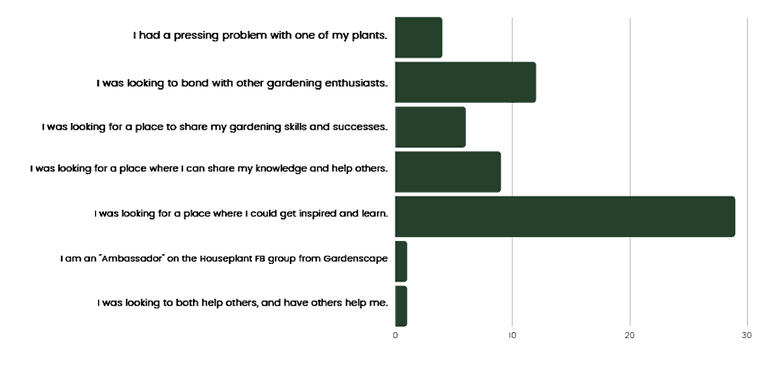
Survey Insights
What brought you to seek out a community?
Where Are You From?
How Frequently do you garden?



User Interviews


Natalie
Nancy
My love for the garden as is a direct extension of my Interior design interests.
I see people spending hundreds of dollars on annual's, and I'm just not going to do that.

Hugo
I love how underestimated plants are. They're more than just something small. They grow a lot and their perseverance is underestimated.
Synthesis
Using Figjam all 4 of us mapped all the notes into an affinity Map. We learned:


-
Gardenstead doesn’t play enough of an active, specific role in the community.
-
Paying for content is unusual, content & resources need to be shorter and more visually appealing.
-
Prioritize finding relevant resources for their specific problem and region.
-
Edible Gardeners are more interested in on-going education, versus just troubleshooting. Spending fluctuates based on season and needs.
-
People prefer photo-heavy content, Gardeners seek out content when troubleshooting but in constant need of inspiration.
Persona Development
GV Design Sprint
In the short amount of time remaining we decided to do a 5-day design sprint to present to Gardenstead a possible solution.
Ideation
Due to the fact that we noticed that inspiration is an ongoing need for gardeners, we decided to focus on that when building our solution.
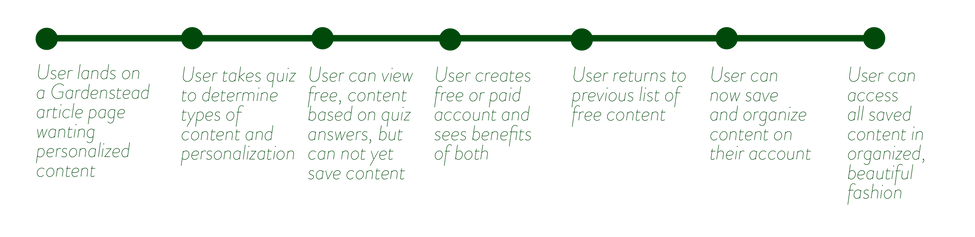
Task map
We landed on a curated experience that allows gardeners to collect ideas specific to their region and garden type.


Sketching
We started to sketch 3 key screens from our suggested map.



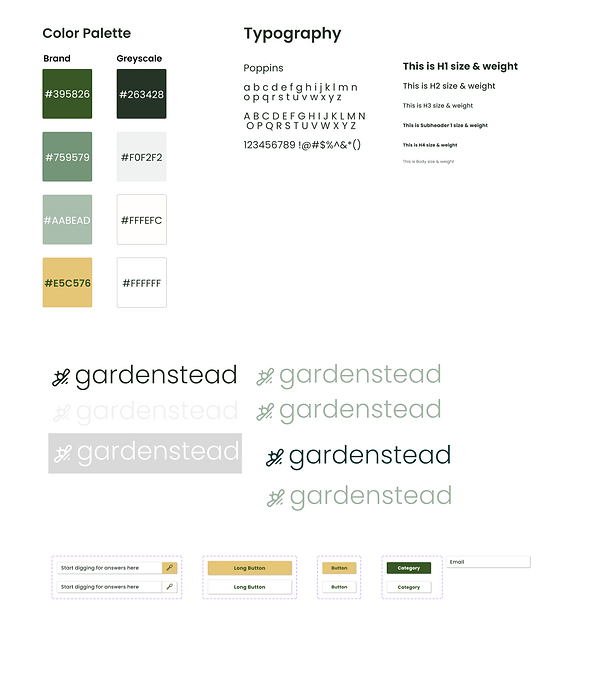
Wireframing and Style Guide
While two of us were busy creating the wireframes, team of two designed an accessible color palette and style guide.



High Fidelity Mockups and Prototyping
We created High Fidelity Mockups to our single task flow and assembled a working prototype in Figma : https://www.figma.com/proto/fBGqF285MrK6QncahXyoaR/Gardenstead-Deliverables?node-id=41%3A4078&scaling=scale-down&page-id=0%3A1&starting-point-node-id=41%3A4078&show-proto-sidebar=1

Testing
We performed usability testing on our working prototype with five participants. In addition, incorporated the changes to the design. We learned that we should have one single call to action on our landing page and to increase the size of some icons.

Before

After
Email Template
As part of the project, we were asked to create a beautiful email template that would incorporate video content. We decided on a clean look that corresponds with the company's website and made clear and readable sections.

Conclusion and Next Steps
Email template has been implemented by Gardenstead, They have received all of our research findings and designs in editable version for the company's future use. Next steps suggestions would be to continue to build short image based content, and continue testing on possible image based solutions, continue to iterate on prototype and of course conduct more market and user research.
Learnings and take ways: have a clearer understanding of project goals and spend less time on recruitment for interviews.
I had an amazing time working on this project and had a pleasant experience with teammates and project leaders.

Thanks for reading
